Swift・Xcodeだけで機械学習を用いたカンタンな画像認識を行う方法です。
驚くべきことに、ほとんどドラッグ&ドロップだけでできます。
今回は犬・猫・ウサギの画像を学習させてそれぞれを識別できるように学習させます。
機械学習というと難しく聞こえますが、SwiftではSiriとPhotoの技術を使用しているので驚くほどカンタンに機械学習を行うことができます。
ネイティブアプリ開発では、分かりやすくプログラミングを解説しているサイトが少ない気がしているので、この記事がこれからプログラミングを勉強する方の参考になれば幸いです。
コードだけでなく画面のキャプチャも含めてXcodeの使い方もわかりやすく解説したので、「機械学習ってすごい技術らしいけどまだよくわかってない」って方はぜひご覧ください!わからない部分とかはメッセージいただけたら答えます!!
» 完成版のコードをDLする(github)
画像を用意する
Training DataとTesting Data
CreateMLでは自分で用意した画像を使って機械学習をさせていきます。
そして、その学習プロセスにおいては“Training Data”と“Testing Data”の二つを用意する必要があります。
- Training Data … 学習させたい画像(EX. 犬の写真)
- Testing Data … 識別させたい画像(EX. 自分の飼い犬の写真)
この二つは大体8:2か9:1くらいの割合で用意するべきと言われています。

今回の場合はTraining Dataに画像を20枚入れ、Testing Dataに画像を5枚入れたいと思います。
Taraining Dataフォルダを作成
学習させたい画像を用意します。
まずはデスクトップに”Training Data”というフォルダを作り、その中に”Dog”という名前のフォルダを作成します。
*この”Dog”というフォルダ名がラベルになります。
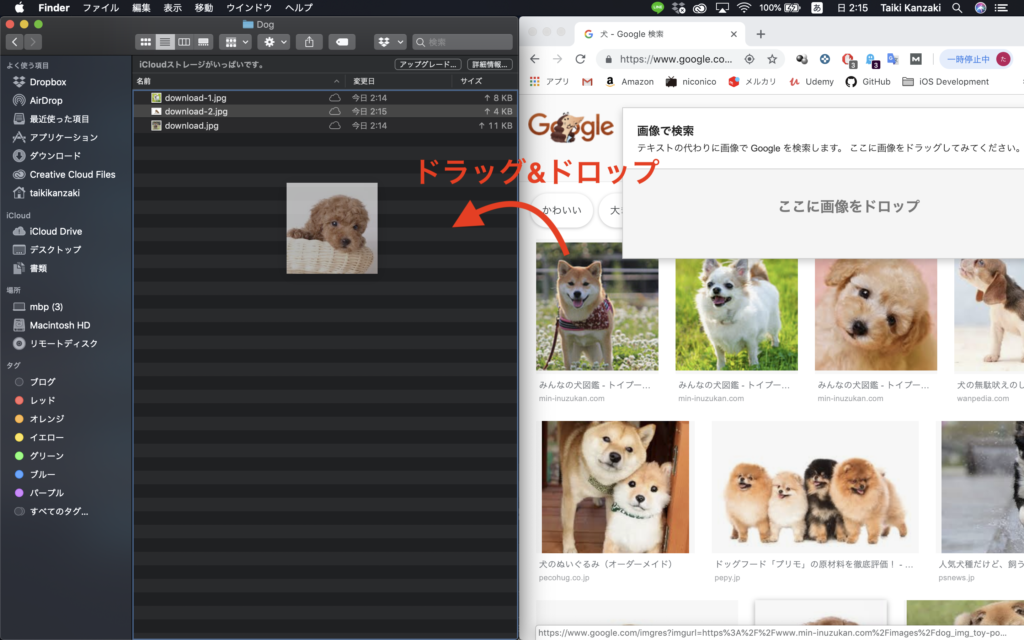
次に”Dog”フォルダの中にGoogle画像で犬の画像を検索しドラッグ&ドロップで犬の画像を20枚ほど入れます。
下の画像のように左画面に”Dog”フォルダ、右画面にGoogle画像を開いてやると楽チンです。

この時、“The 犬”というような画像を入れてください。変な犬の画像を入れてしまうと認識精度が下がります(例えばメガネをかけた犬の画像を入れてはいけません)。
普通の犬の画像を学習させてください。
Testing Dataフォルダを作成
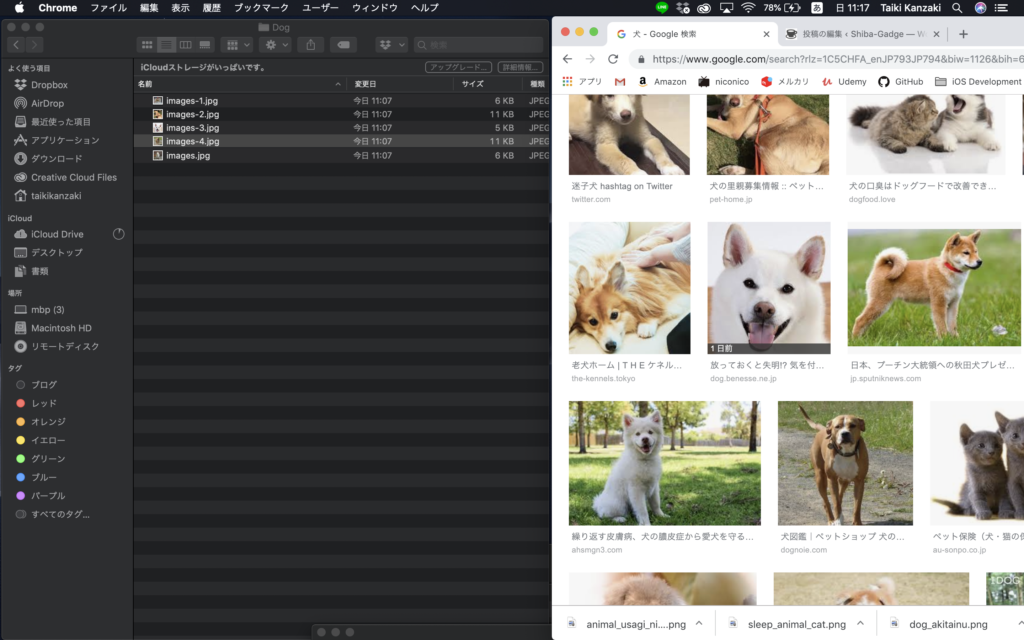
次にデスクトップに”Testing Data”というフォルダを作り、その中にまた”Dog”という名前のフォルダを作成します。
そして”Dog”フォルダに犬の画像を5枚入れましょう。
ここで、Testing Dataにはまだ使ってない新しい犬の画像を入れましょう。
Testing Dataは機械学習の精度を調べるためのフォルダですので。

これで犬の画像の準備は完了です。
猫とウサギも同様に
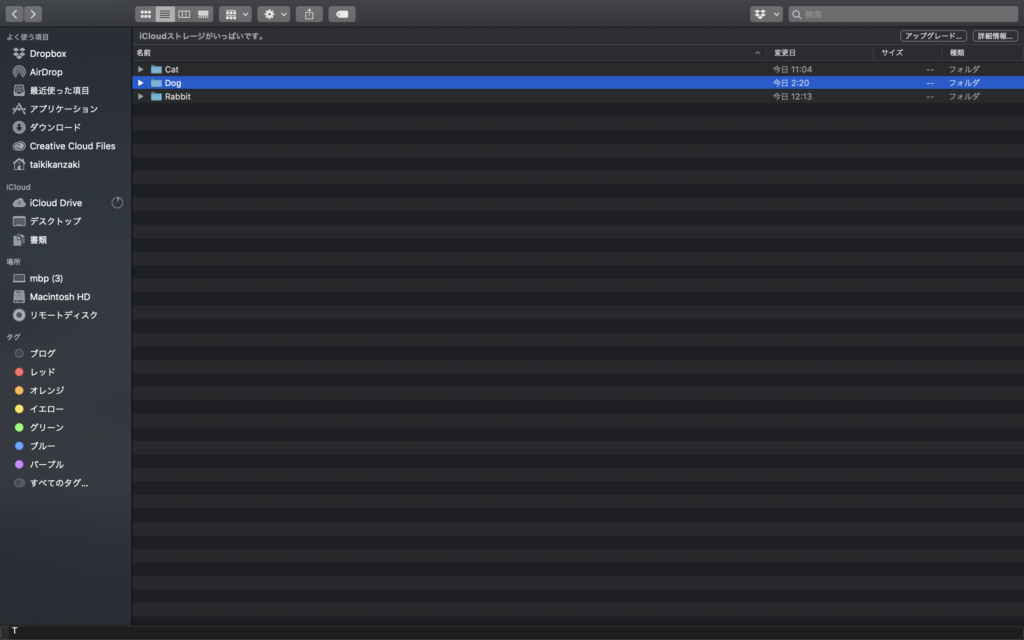
犬の画像が用意できたら同様に”Training Data”, “Testing Data”の中にそれぞれ”Cat”, “Rabbit”フォルダを作成していきます。そして先ほどと同じようにそれぞれ20枚、5枚ずつ猫とウサギの画像を入れましょう。(めんどくさいかもしれないですが機械学習の威力を知るため、ここは辛抱です!)
ここまでで、”Training Data”、”Testing Data”の二つができ、それぞれフォルダの中に”Dog”、”Cat”、”Rabbit”の三つができました。

CreateMLで学習させる
Playgroundを作成
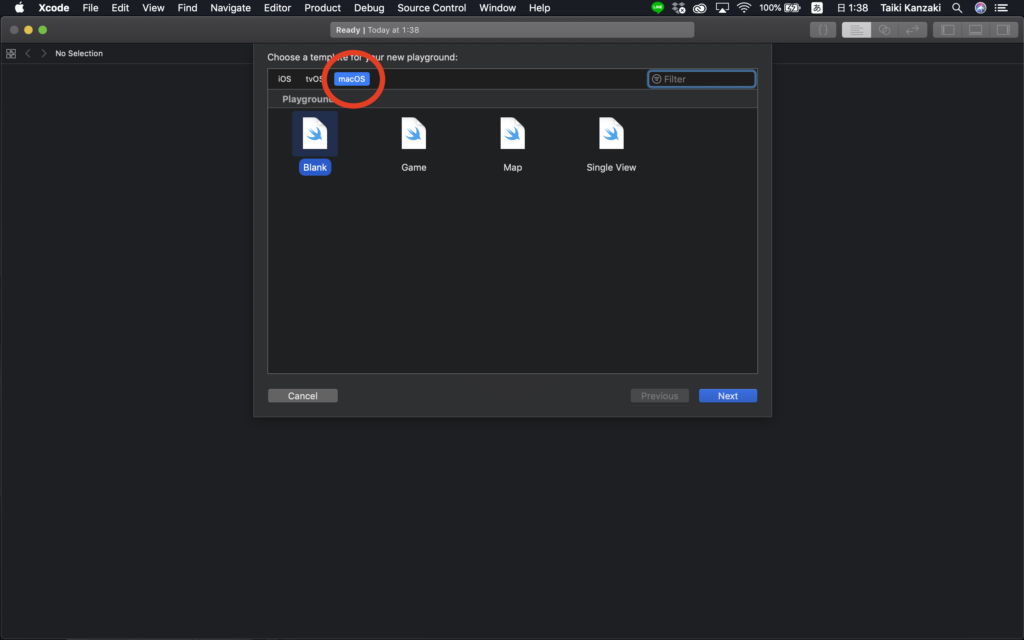
まずはXcodeを開いて新規Playgroundを作成しましょう。(Create New Playgroundを押しましょう!)
そしてMacを選択します。
機械学習では学習にパワーを使うのでMacの力を借りなければなりません。
そしてCreate

今回は”ImageRecognitionModelMaker”という名前で保存しました。
CreateMLを起動
ここからはいよいよプログラムを書いていきます。
プログラムといっても全く難しくありません。
しかもXcodeのすごいところはドラッグ&ドロップで機械学習ができる点です。
まずは画像を入れるためのViewをPlayground上に表示させていきます。
CreateMLUIをImportします。
import CreateMLUI
次に機械学習のためのウィンドウをPlayground上で起動させます。
import CreateMLUI //ImageClassifierBuilder(画像認識機能)のインスタンスを生成する let builder = MLImageClassifierBuilder() //ライブビューとしてPlayground上で表示する。 builder.showInLiveView()
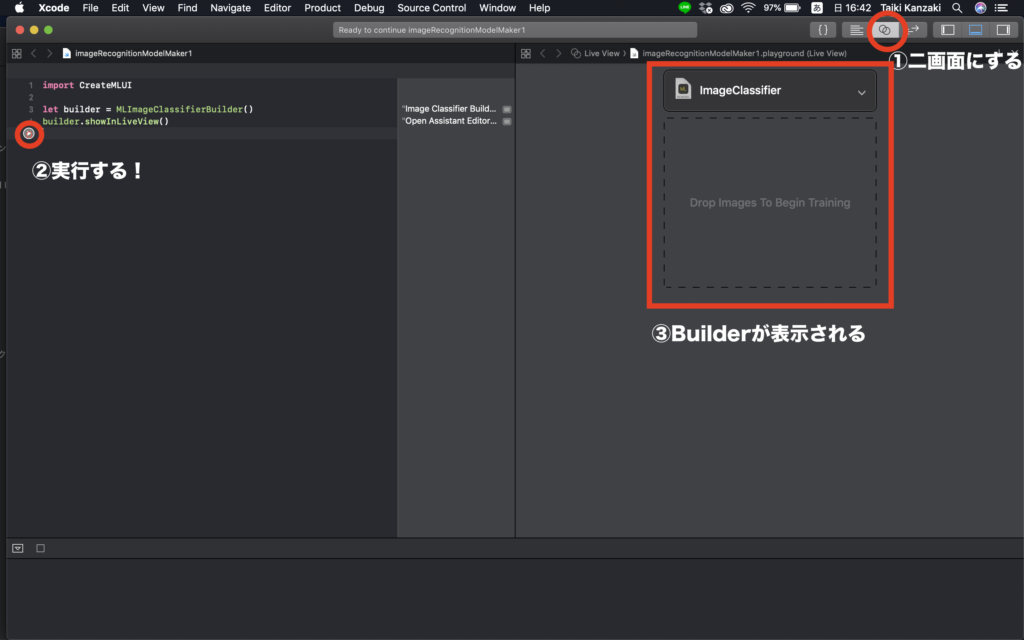
次に右上にある![]() ボタンを押してViewを開き、コードを実行します。
ボタンを押してViewを開き、コードを実行します。
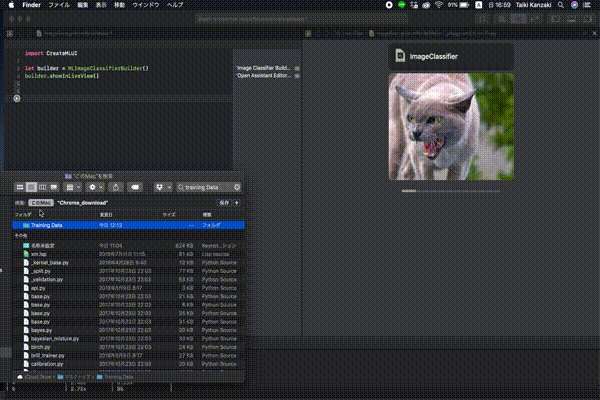
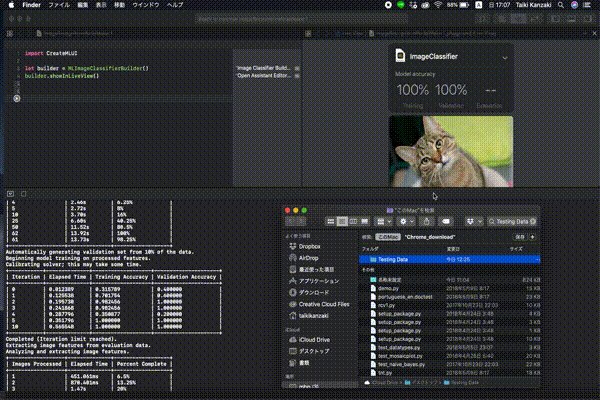
すると以下のようなBuilderが表示されると思います。

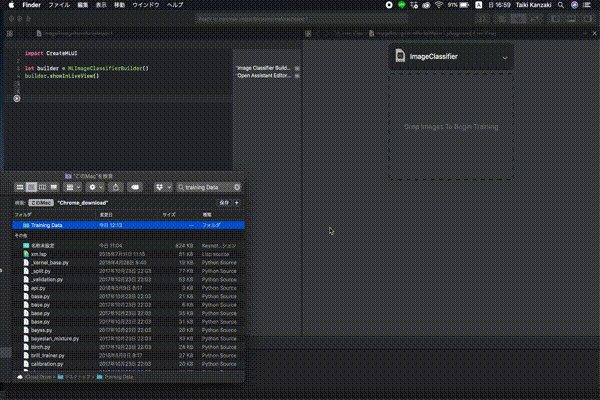
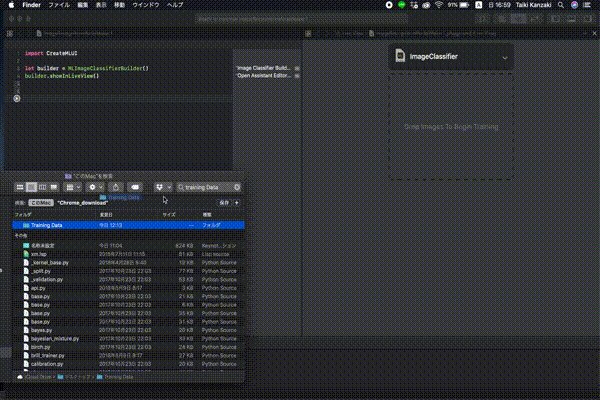
この③のBuilderに先ほどの“Training Data”をドラッグ&ドロップします。
すると…

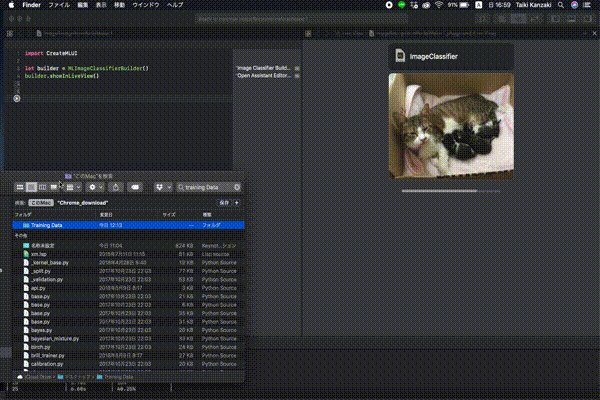
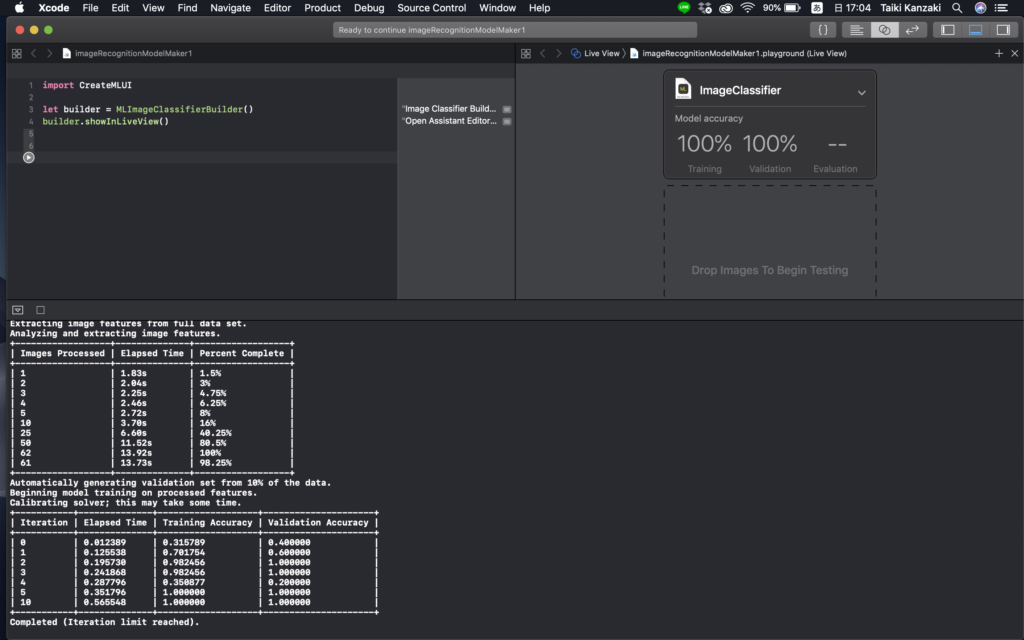
このように機械学習が始まります。
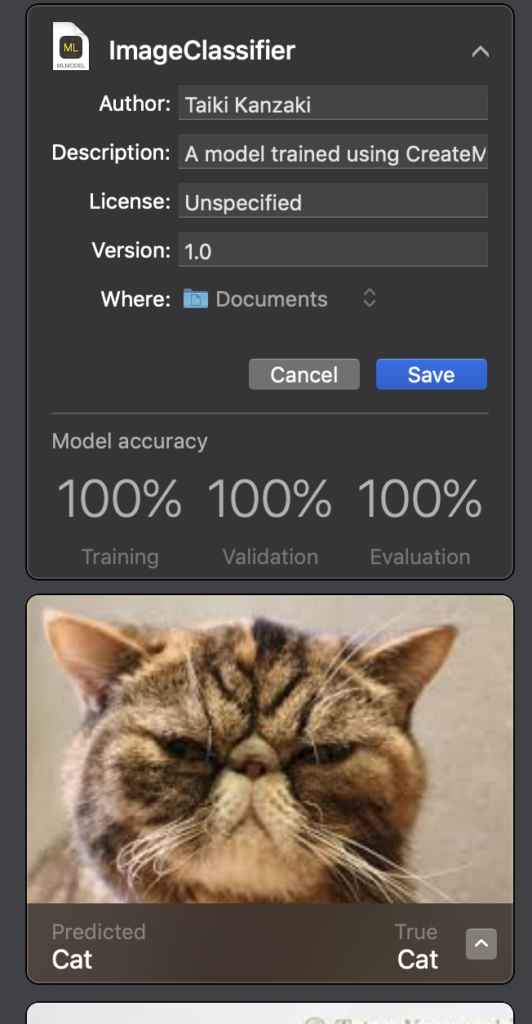
読み込みが終わると次のような画面が表示されます。

これで犬・猫・ウサギの画像を学習させることができました!!
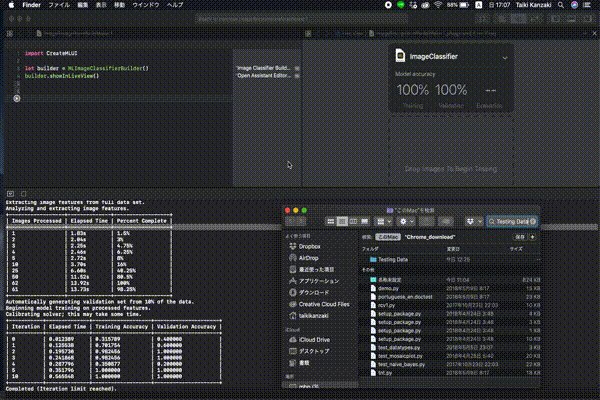
次に”Testing Data”を使って見分けられるかを確認してみます。
先ほどと同じように“Testing Data”をドラッグ&ドロップします。
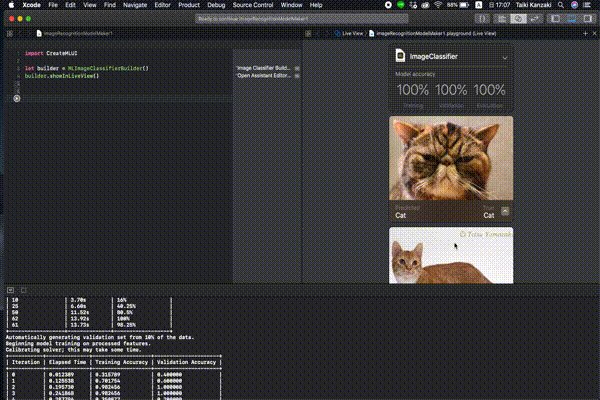
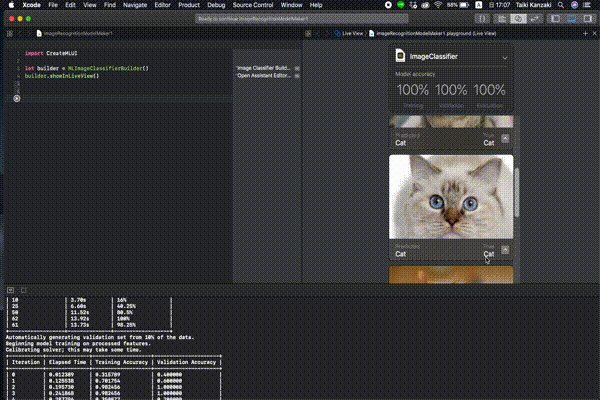
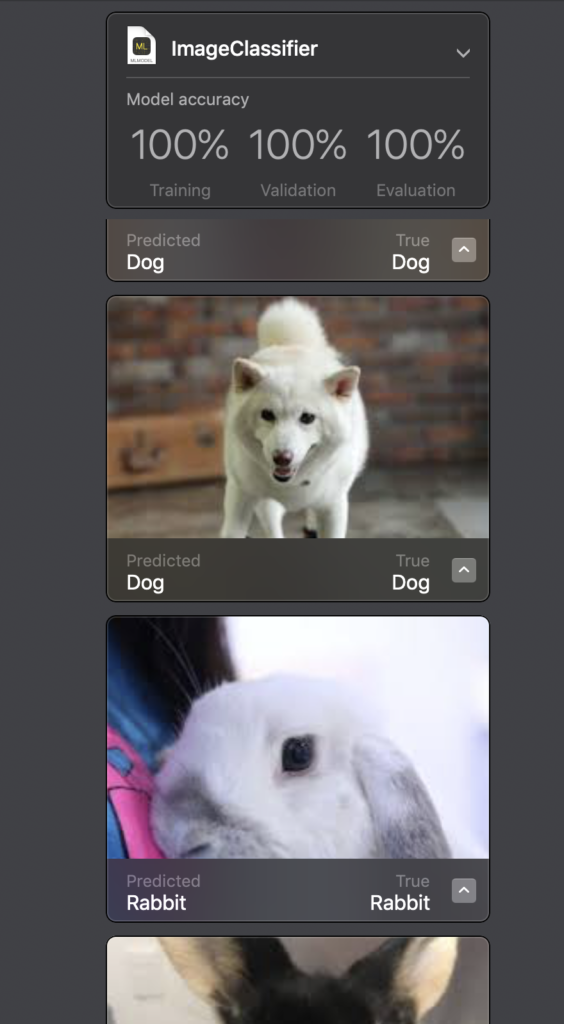
すると判別結果が出力されます。

“Cat”と判別できていますね!!
犬とウサギもしっかり判別できています。

これで自分だけの機械学習モデルを作ることができました!!
このモデルを.MLファイルとして書き出してみましょう。

Saveを押すと.MLファイルとして保存されます。
このファイルをXcode上にドラッグ&ドロップするだけで自分のアプリに利用できるようになります。
超カンタン!!
今回の機械学習モデルではプログラムを三行しか書いていません。
超カンタンなんです。
これをきっかけに機械学習を短に感じてくれたら嬉しいです(^^)
.MLファイルを利用したアプリ開発の記事は他の記事でまた書きたいと思います!!
ではでは〜
スマホアプリ開発をしたい人向けのプログラミングスクールをまとめてみました!
プログラミングスクールを考えている人のお役に立てれば幸いです↓↓










コメント