簡単にWebサイトを作りたい人「プログラミングは無しで、Webサイトを手っ取り早く作りたい!コードは書けないけど良いアイデアを思いついたので、手っ取り早くサービスを開発したい!ペライチみたいなサイトで簡単にWebサイトを作れるツールはないのかな?」
こういった疑問にこたえます。
本記事の内容
- NoCodeとは?
- NoCodeツール一覧
- プログラミングが不要の時代に!
こんにちはタイキです。
「プログラミングができなくてもWebサイトが作れる」
「プログラミングができなくてもWebサービスを作れる」
そんなツールがあったらいいと思いませんか?
NoCodeツールはプログラミング不要でサイト制作が作れる画期的なツールです。
国内でいうとペライチのようなツールですね。
この記事では、ペライチの上位互換とも言える海外の優れたNoCodeツールを紹介していきます。
これから紹介するツールを使って、思いついたアイデアをすぐ実現させましょう!
NoCodeとは?

NoCodeとは文字通り、コードを書かずにWebサイトやWebサービスを作ることをいいます。
基本的には、ドラック&ドロップでパーツを置いて作っていく感じですね。
国内サービスの「ペライチ」を想像してもらえればわかりやすいかもしれません。
海外のNoCodeムーブメント
実は、海外のNoCodeの世界はすごい事になっています。
日本と比べて、NoCodeでサービスを作ってビジネスを始めている人もたくさんいます。
Working with some NoCoders on a few Tiny project.
These guys are incredible. Building custom software takes days not weeks/months. The future is now.
— Andrew Wilkinson (@awilkinson) October 9, 2019
小さなプロジェクトでNoCoder(NoCodeツールでサイトを作る人)たちと一緒に仕事をしています。
彼らは本当に素晴らしい。カスタムソフトウェアを週単位・月単位ではなく、ほんの数日で作ってしまう。この未来的な出来事は今起きている事です。
実際にNoCodeで作られたWebサイト
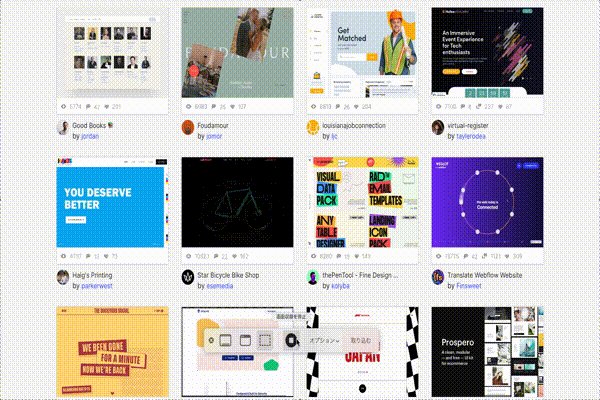
NoCodeを代表するツール「WebFlow」のショーケースにいくと、海外のNoCoderたちが作ったサイトがたくさんあります。

このように、動きのあるサイトもNoCodeでできてしまいます。
ほぼAppleの公式サイトみたいなサイトもNoCodeで作れるんですから驚きです。
ちなみに、WebFlowでは、上記のようなショーケースにアップされているサイトを自分でカスタマイズして使うことも可能です。
現在では、NoCodeムーブメントは海外で活発ですが、これから日本でも流行ってくるでしょう。
おすすめのNoCodeツール一覧
ここからは、実際にNoCodeでWebサイトが作れるツールを紹介していきます。
基本的に海外のツールなので英語が多いですが、操作はドラック&ドロップで直感的にできるので、英語が読めなくてもそこまで困ることはありません。
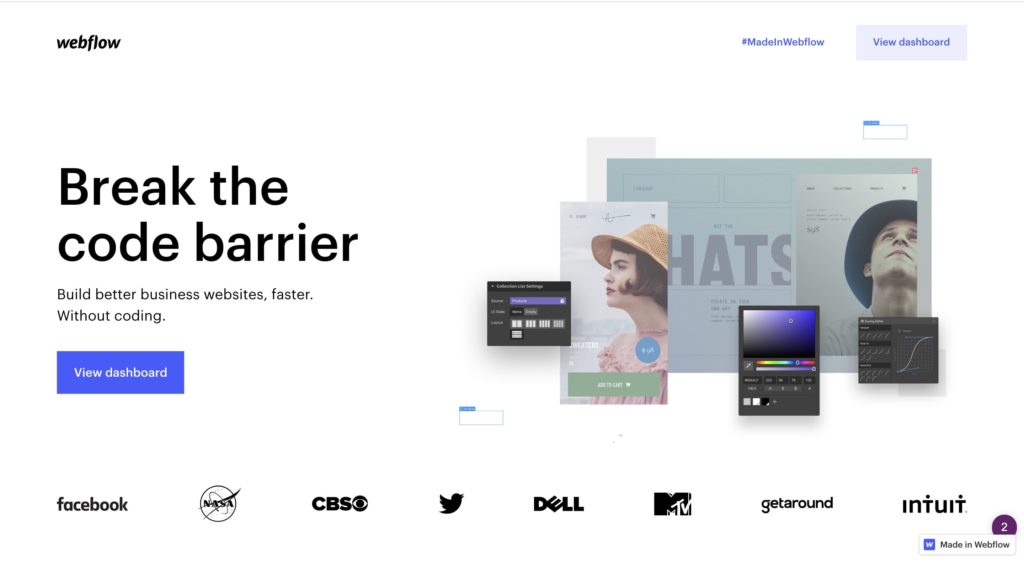
WebFlow:NoCodeツールの代表

「WebFlow」はNoCodeツールの中で最も有名なツールです。
ドラック&ドロップだけで、かなりデザイン性の高いサイトも作れます。
先ほど紹介したAppleの公式サイトのコピーもこの「WebFlow」で作られています。
フリープランがあるので、簡単なサイトは無料で作ることができます。
[jin_icon_check color=”#6B9FCE” size=”20px”]なんと、デザインのコード出力も可能になりました。
WebFlowでデザインしたサイトをコードに出力することも可能になりました。
有料版になりますが、「WebFlowで作って、あとはコードで修正」ということができますね。
Web制作で使えば、「ドラッグ&ドロップでデザイン→コード出力→手動修正」というように使えば、作業時間を圧倒的に短縮でき、さらに数をこなせるようになりますね。
有料課金した分、数をこなして稼げばOKなので、”設備投資”として有料版を契約するのもありかもです。
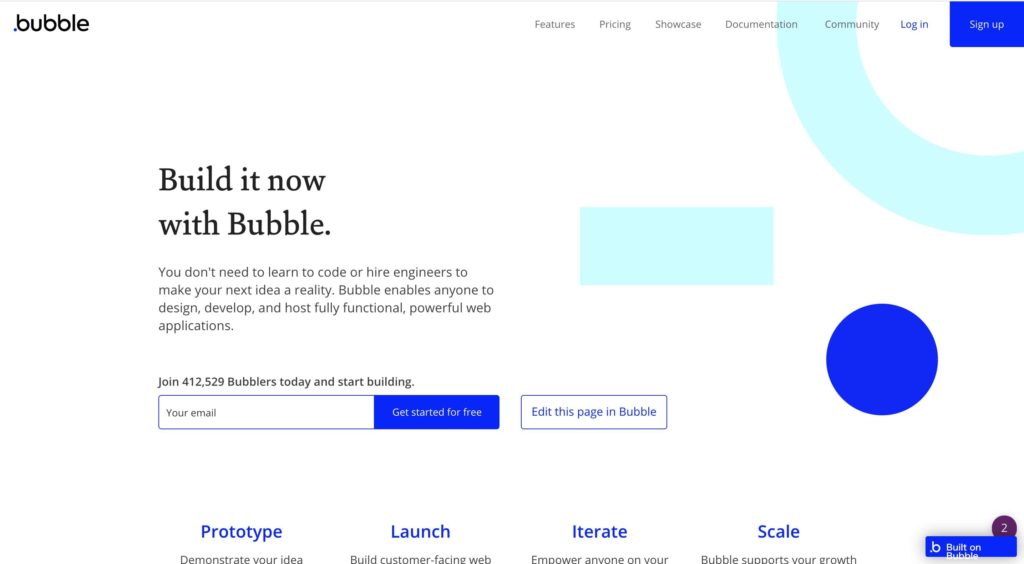
Bubble:サイトからアプリまで幅広く対応

「Bubble」もまた代表的なNoCodeツールの一つです。
個人的には、「WebFlow」と「Bubble」がNoCodeツールの二大巨塔という印象です。
BubbleはWebサイト制作から、Webアプリの開発まで幅広く使用することができます。
Bubbleも無料で使えるので、一度試してみるといいかもしれません。
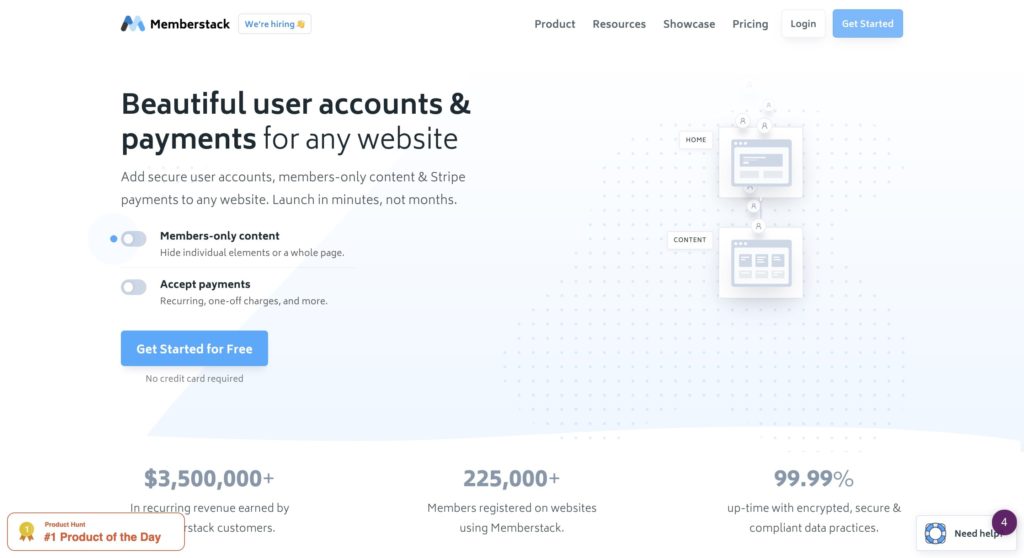
MemberStack:WebFlowと連携した会員ログイン機能

「MemberStack」はNoCodeで作ったサイトに簡単に会員ログイン機能をつけることができるNoCodeツールです。
WebFlowと連携しているので、WebFlowで作ったサイトに簡単にログイン機能をつけることができます。
また、決済サービス「Stripe」とも連携しているので、課金機能もNoCodeで実装できます。
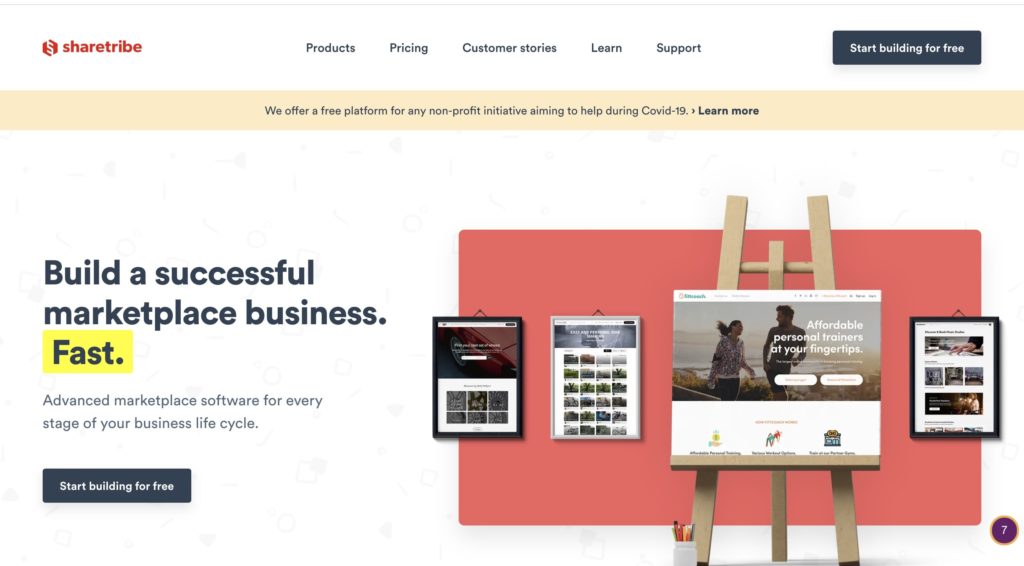
Sharetribe:マケプレ型につよいツール

「Sharetribe」はマーケットプレイス型のWebサイト制作につよいNoCodeツールです。
あのCanonも、「Sharetribe」を使用していると知ってびっくりしました。笑

商品入力画面や価格の設定なども、設定画面からクリックするだけでできます。
有料プランしかありませんが、30日間の無料トライアルがあるので、少しお試しで使うこともできます。
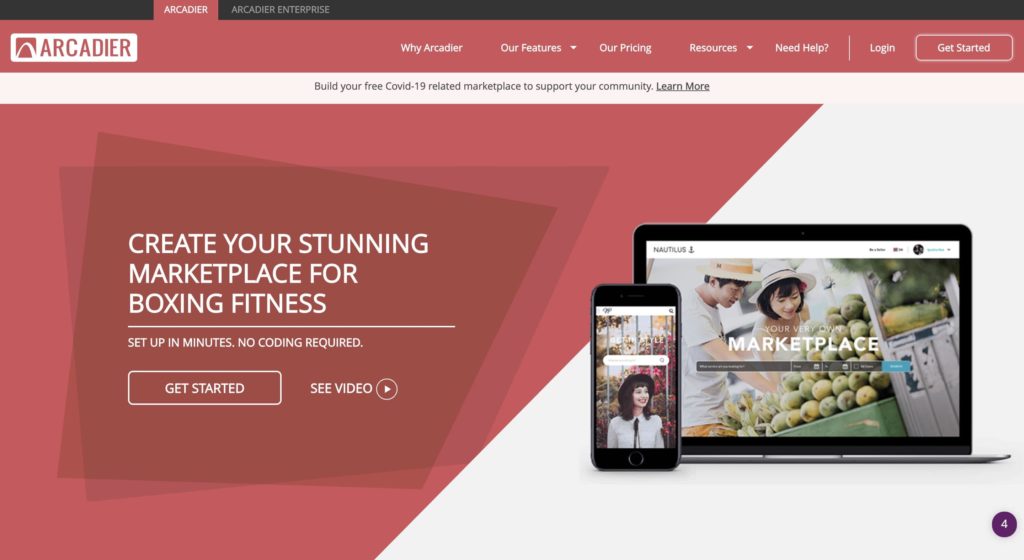
Arcadier:マケプレ型につよいツール

「Arcadier」もマケプレ型につよいNoCodeツールです。
本気を出せばメルカリのようなサービスもプログラミング無しで作れます。
こちらも有料プランのみですが、30日間の無料体験があります。
また、Sharetribeよりも10ドルほど低い価格設定になっています。
プログラミングが不要の時代に

以上がおすすめのNoCodeツールでした。
NoCodeツールを使うと、本当にプログラミング無しで、凝ったデザインのサイトも作ることができます。
中でも、WebFlowは、国内のサイト作成ツール「ペライチ」の上位互換といっていいツールです。
「全くプログラミング知識がなくても誰でもWebサイトが作れる」時代の到来ですね!
コーダーもNoCodeツールを使うと便利になる
HTML/CSS、JavaScriptなど、実際にコードでサイトを開発している方でも、NoCodeツールを使うことで作業時間を短縮できます。
WebFlowは「作ったデザインをコードで出力可能」なので、ドラック&ドロップでサイトの土台を作る→あとはコードで微調整 みたいなことも可能です。
「コードの出力機能」は有料プラン:月16ドルが必要になりますが、1800円くらいで工数を大幅に短縮できるので、「WebFlowを使ってその分ガンガンWeb制作を回して稼ぐ」というのも結構ありだと思います。
アイデアを素早く実現しましょう!
NoCodeツールを使うと、本当に1日でWebサービスが作れちゃったりします。
「こんなサービスいいんじゃないかな?」というアイデアをアイデアで留めたままにせず、ササっとプロトタイプを作ってローンチすることもNoCodeなら可能です。
しかも開発費も0円です。
かかってもツールの費用くらいですね。
ぜひNoCodeツールを使って、アイデアを世の中に出してみてくださいね。
今回はここまでです。
おすすめの記事
[jin_icon_check_circle color=”#4765B2″ size=”18px”]【経験談】文系大学生が教えるプログラミングの始め方【超初心者向け】
[jin_icon_check_circle color=”#4765B2″ size=”18px”]プログラミング独学におすすめのUdemy講座<Web開発編>オンラインで学ぶ。