表示速度を改善したいサイト運営者「ブログの読み込みが遅い。表示速度はSEOにも影響してくるし、早く治さなきゃ!でもどうすればいいんだろう?」
こういった疑問にこたえます。
本記事の内容
- ブログの読み込みが遅い→プラグインを使いましょう
- 導入すべきプラグイン
- 【おまけ】JINの場合
- 表示速度の改善は、ブログの改善です
こんにちは、タイキ(@taiki_16_k)です。
先日、ブログテーマをJINに変えました。
現時点でブログの収益が月5万行きました!!!
先月まで3,000円だったのに笑・a8▶️34,229円
・Amazonアソシエイト▶️20,130円
・楽天アフィリ▶️4,379円
→合計:58,738円自分へのご褒美に、ブログテーマをひつじ@hituji_1234 さんのJINにしました☺️
#ブログ初心者 #ブログ書け #ブログ仲間募集— タイキ@プログラミング勉強中😭 (@taiki_16_k) April 24, 2020
そうしたらブログの読み込み速度が「激遅」になってしまいました。
JINにテーマを変えたらめっちゃ読み込み遅くなっててビビりました💦デザインが凝ってるからですね、
PCからとモバイルからでもかなり読み込み速度が違うので注意が必要ですね。
↓「PageSpeedInsight」を使うと確認できます☺️https://t.co/CSohPwKW0y#初心者ブロガー #ブログ書け #ブログ仲間募集中 pic.twitter.com/obOlji0YjY— タイキ@プログラミング勉強中😭 (@taiki_16_k) April 24, 2020
サイト表示スピードが100点満点中19点、、激遅です。
そこで、ブログ表示速度改善のためにいろいろ試してみました。
結果66点まで改善したので、今回はブログの表示速度を改善する方法を解説します。
結論からいうと、プラグインを導入すれば解決します。
ブログの読み込みが遅い→プラグインを使いましょう
基本的にプラグインを導入すれば解決します。
と、その前に現状のサイトの表示速度を把握しておきましょう。
「導入すべきプラグイン」については後半で解説します。
読み込み速度はSEOにも影響
読み込み速度が遅いと、SEO的にも評価が下がります。
そこまで大きなペナルティはないと考えられていますが、読み込みが遅すぎるとユーザーの離脱率が上がります。
Googleの調査では、サイトのページ表示速度とユーザー直帰率の関係についてこのように公表しています。
- 表示速度が1秒〜3秒遅くなる→直帰率32%増
- 表示速度が1秒〜5秒遅くなる→直帰率90%増
- 表示速度が1秒〜6秒遅くなる→直帰率106%増
- 表示速度が1秒〜10秒遅くなる→直帰率123%増
つまり、表示速度が遅いと直帰率が上がります。
ちなみに、直帰率とは「訪問者のうち1ページしか見なかった人の割合」です。
つまり、表示速度が遅いと、サイト内をユーザーが回遊してくれなくなります。
CVRを上げるためにはなるべくサイト内を回遊してくれた方がいいので、表示速度の改善はした方がいいです。
具体的には、50以下の点数だとあまりよろしくないです。
サイトの表示速度を調べる
まずは調べたいサイトの現状を把握しましょう。
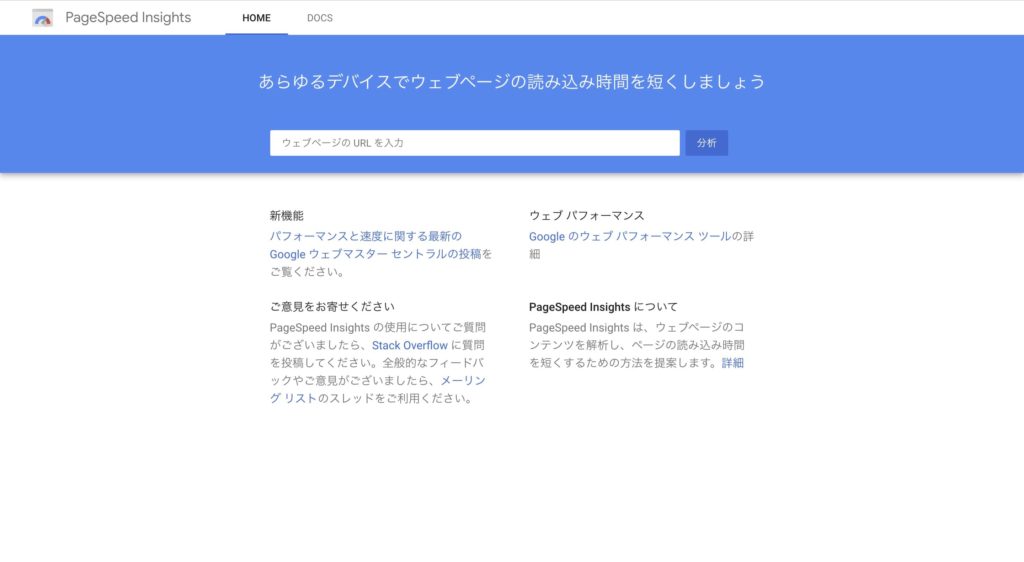
サイトの表示速度を調べるには、Googleが提供している「PageSpeed Insights」を使います。

使い方は、調べたいサイトのURLを真ん中の白い枠に入力して、ボタンを押すだけです。
50点が平均なので、50以下だとちょっと遅いです。
サイトを読み込むと、下の方に「改善できる項目」が表示されます。
これを目安に改善していきます。

プラグインで改善しました
プラグインを導入したら、大幅にスコアが改善しました。
冒頭のツイート時点では19点でしたが、プラグイン導入後は66点まで改善しました。
「BJ Lazy Load」というプラグインで画像の遅延読み込みをさせてあげたら、高速化しました!サイトの読み込み速度はSEO評価にも関係してくるので、ちゃんと対策しといた方がいいですね👨💻#ブログ初心者 #ブログ書け https://t.co/64y5HYCXu1 pic.twitter.com/tSUkuvLVLw
— タイキ@プログラミング勉強中😭 (@taiki_16_k) April 25, 2020
そこで、ここからは導入すべきプラグインを解説していきます。
導入すべきプラグイン
プラグインを導入する目的とそれぞれに対応するプラグインはこちら
- EWWW Image Optimizer(画像サイズの圧縮)
- Autoptimize(CSS/Javascriptの最小化)
- BJ Lazy load(画面外の画像の遅延読み込み)
基本的にここら辺を改善すれば、スコア50以上はクリアできます。
順番に解説していきます。
「CSS/Javascript」や「遅延読み込み」など難しそうに聞こえますが、実際にやる作業はプラグインの設定だけなので安心してください。コードは書きません。
なお、それぞれのプラグインの紹介ページリンクを貼っていますが、実際に導入するときはWordpressダッシュボードメニューの「プラグイン < 新規追加」で検索してインストールしてください。
まずはバックアップを取りましょう
プラグイン導入前に、まずはバックアップを取りましょう。
なぜバックアップを取るのかというと、画像圧縮系のプラグインは元の画像データを破損させてしまう恐れがあるからです。
ほとんどの場合大丈夫ですが、万が一に備えてバックアップを取っておいた方がよさげです。
バックアップは「BackWPup」というプラグインでできます。

使い方は以下のとおり。
- 「BackWPup」プラグインを新規追加
- 新規ジョブを追加
- 「ジョブ < 今すぐ実行」でバックアップ作成
順番に解説します。
1.「BackWPup」プラグインを新規追加
まずは「BackWPup」プラグインを新規追加しましょう。
プラグイン<新規追加<「BackWPup」を検索<有効化 です。
新規ジョブを追加
次に、バックアップを作成するために「ジョブ」を新規作成しましょう。
「BackWPup」プラグイン追加したら、Wordpressダッシュボードから「新規ジョブを追加」を選択します。

ジョブには名前がつけられるので、わかりやすい名前をつけましょう。
僕は「サイト全体のバックアップ」という名前をつけました。
ファイル形式はZipファイルにします。

変更を保存して新規ジョブの追加が完了です。
「ジョブ < 今すぐ実行」でバックアップ作成
早速バックアップを取りましょう。
WordPressダッシュボードから、ジョブを開きます。

すると、先ほど作成したジョブがあるので、タイトル下の「今すぐ実行」を選択します。

あとはバックアップが作成されるのを待って完了です。
それでは早速、表示速度改善のためのプラグインを入れていきましょう!
EWWW Image Optimizer(画像サイズの圧縮)
当たり前ですが、画像サイズを圧縮すれば表示速度が速くなります。
画像の圧縮には「EWWW Image Optimizer」というプラグインがおすすめです。

このプラグインは、画像の画質を落とさずにサイズだけ圧縮することができます。
また、既にアップした画像も一発で圧縮してくれる優れものです。
使い方は、Wordpressダッシュボードから、「メディア < 一括最適化」から、
「最適化されていない画像をスキャンする」を押すだけです。

以前アップロードした画像も一括で最適化できます。
Autoptimize(CSS/Javascriptの最小化)
CSS/Javascriptファイルを最小化することでもページ表示速度は改善します。
CSS/Javascriptファイルを最小化には「Autoptimize」がおすすめです。

使い方は、「Autoptimize」の設定から「JavaScript コードの最適化」のボックスにチェックを入れるだけです。

BJ Lazy Load(画面外の画像の遅延読み込み)
遅延読み込みをするとページの表示速度が格段に高まります。
なぜなら、ページの読み込みが遅い最大の理由として、「一度にページ全体を読み込んでいる」ということが考えられるからです。
画像の遅延読み込みには「BJ Lazy Load」というプラグインがおすすめです。

BJ Lazy Loadの使い方は、インストール後「設定を保存」するだけです。

ただし、「Threshold」の項目だけは少し注意が必要です。
「Threshold」は読み込みを開始する数値を画像までの距離(ピクセル)で指定できる項目ですが、デフォルトの「200」のままだと少し読み込みが遅すぎます。。
そのため、僕は「300」に設定しました。
スクロールに遅れなく表示させたい場合は「400」にしておくと、遅延なく画像が表示されます。
「変更を保存」を押せば完了です。
ここまでプラグインを導入すればかなり表示速度が改善されているはずです。
なお、ここまでで質問などあれば僕のTwitterのDMで受け付けています( ´∀`)
それでも改善されない場合
それでも改善されない場合は、以下も試してみましょう。
- 「Smush」プラグインの導入(さらに画像圧縮)
- Xアクセラレーターを活用する
- 画像を圧縮してアップする
- 順番に解説していきます。
- ちなみに、僕の場合は先ほどの3つのプラグインを導入してもスコアが50くらいだったので、ここまでやりました。
- さらにこの3つを実行してスコアが19→66にUPしました。
「Smush」プラグインの導入(さらに画像圧縮)
Smushは海外では有名な画像圧縮プラグインです。
なぜか日本ではあまり紹介されていませんが、優秀なプラグインです。

「EWWW Image Optimizer」よりも圧縮率が高いので、物足りなければこちらも試してみましょう。
Xアクセラレーターを活用する
Xserverを利用している人は「Xアクセラレーター」をONにするとサイトが高速化されます。
XアクセラレーターはXserverサーバーパネルから設定できます。
画像を圧縮してアップロードする
画像を圧縮してアップロードするのがページ速度改善に一番有効です。
先ほどの「EWWW Image Optimizer」や「Smush」でも画像の圧縮はできますが、アップロードする時点でなるべく圧縮するようにしましょう。
僕の場合、「png」画像を使うのは避け、「jpg」にし、しかも圧縮をかけてからアップしています。
jpgの圧縮はこちらのサイトを使っています。
また、あまりにも重い画像をアイキャッチなどで使っている場合は、個別に圧縮してアップロードし直すのが有効です。
若干めんどくさいですが、これで離脱率が下がるならやった方がいいかなと思います。
ここまでやれば、少なくとも平均以上には表示スピードが改善されているはずです。
おまけ:JINの場合
このブログではブログテーマ「JIN」を使っています。
JINの場合は以下の処置でさらなる高速化が狙えます。
- 最新版にアップデート
- FontAwesomeの読み込みをOFF
- アニメーションをOFF
詳しくはJINマニュアルに載っているので参考にしてみてください。
表示速度の改善は、ブログの改善です

表示速度を上げると離脱率が下がります。
言い換えると、サイト内の回遊率が上がります。
サイト内の回遊率が上がると、CVにつながったりファンになってもらえたりといいこと尽くしです。
プラグインを導入するだけで簡単に表示速度を改善できるので、ぜひ試してみてください。
なお、僕のTwitterの方でもブログの情報などを発信しています。
今回はここまでです。